
30 Best HTML CSS Pricing Table Templates, Tutorials
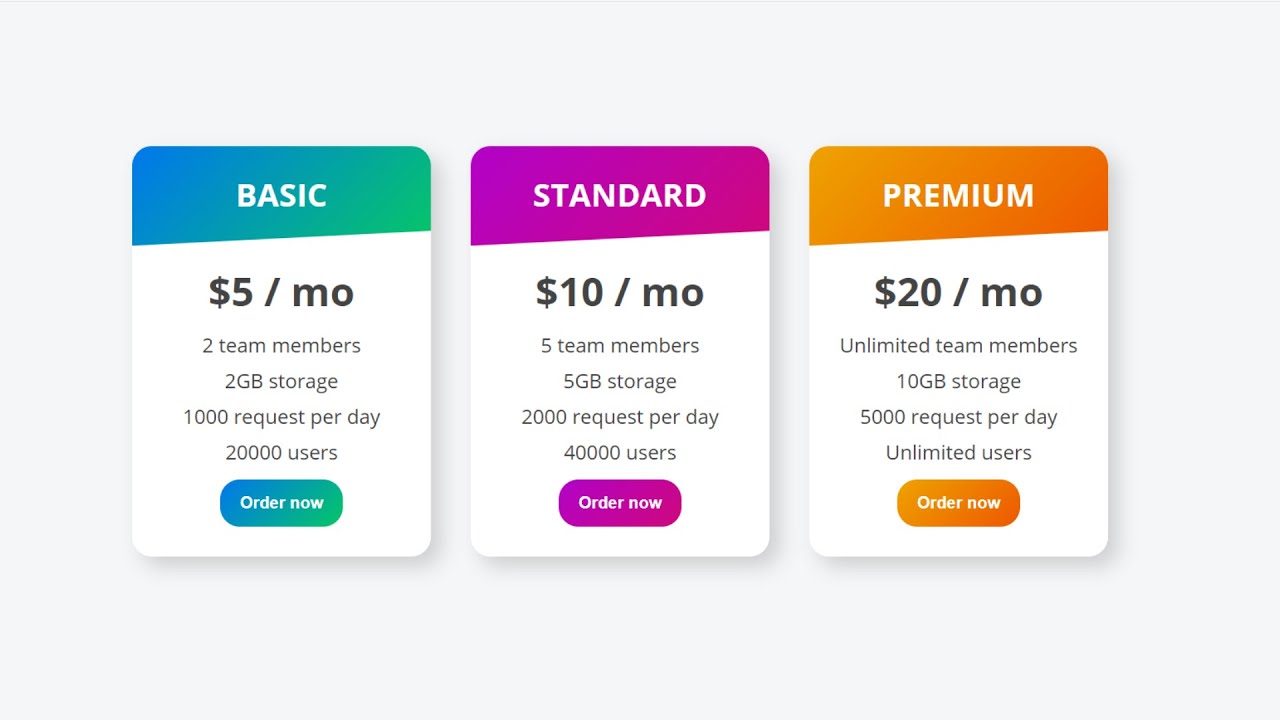
Best collection of CSS Pricing Table In this collection, I have listed Top 15+ best pricing table examples. Check out these Awesome pricing plans Design like: #1Gradient Pricing table, #2Professional pricing table, #3Utilizing Pricing Table, and many more. #1 Gradient Pricing Table Gradient Pricing Table, which was developed by FrankieDoodie.

Responsive and Easy CSS 3 Pricing Tables For Website Design YouTube
Step 2 - Basic CSS. Before starting styling the pricing table, we will add a CSS reset file to reduce browser inconsistencies in things like default line heights, margins and font sizes of headings, etc. The CSS reset file that we will be using is this one, made by Eric Meyer. Then we will set the width for the pricing tables.

How To Create Responsive Pricing Table Using HTML & CSS Pricing Card Design Tutorial YouTube
15+ CSS Pricing Tables. CSS pricing tables are a way of displaying different plans or options for a product or service on a website. They usually have columns for each plan, and rows for the features or benefits. I'm excited to share a curated collection of over 15+ CSS pricing tables, complete with free source code.

Price Table User Interface Design with HTML5 CSS3 How to make pricing table Pure CSS
First, we need to create the basic structure of the pricing table using HTML. The HTML structure will consist of a

20+ HTML CSS Pricing Table Examples OnAirCode
Pricing tables are an essential part of any website that offers services for a fee, an online or e-Commerce store, and so on. These pricing tables often come with different prices for comparison, normal prices, features of products and services, and more depending on how you customize them.

Responsive CSS3 Pricing Tables by CodeCanyon
1. Zigzag Table A table formatted in a zigzag diagonal layout. Author: Chris Smith (chris22smith) Links: Source Code / Demo Created on: October 17, 2019 Made with: HTML, SCSS Tags: zigzag, rotate, messy, wonky, casual 2. Table With Frozen Table Header And Left Column Author: Estelle Weyl (estelle) Links: Source Code / Demo Created on: June 11, 2018

30 Best HTML CSS Pricing Table Templates, Tutorials
Posted on Nov 7, 2021 • Originally published at themewagon.com 30+ Pricing Table For Your Next Responsive Website # html # css # javascript # bootstrap A pricing table is quite essential as it demonstrates the value of a company's product and represents the monetary worth of its features.

20 HTML & CSS Pricing Tables W3tweaks
Learn how to create a responsive pricing table with CSS. Basic $ 9.99 / year 10GB Storage 10 Emails 10 Domains 1GB Bandwidth Sign Up Pro $ 24.99 / year 25GB Storage 25 Emails 25 Domains 2GB Bandwidth Sign Up Premium $ 49.99 / year 50GB Storage 50 Emails 50 Domains 5GB Bandwidth Sign Up Try it Yourself » How To Create a Responsive Pricing Table

Responsive Pricing table Using Only HTML & CSS YouTube
The accompanying CSS is designed to maintain simplicity while achieving a clean and modern look for the pricing table. Key CSS elements include setting widths, font styles, backgrounds, and borders. Noteworthy Features. This CSS3 pricing table has several advantages:

40 Best CSS Table Templates For Creating Appealing Tables 2021
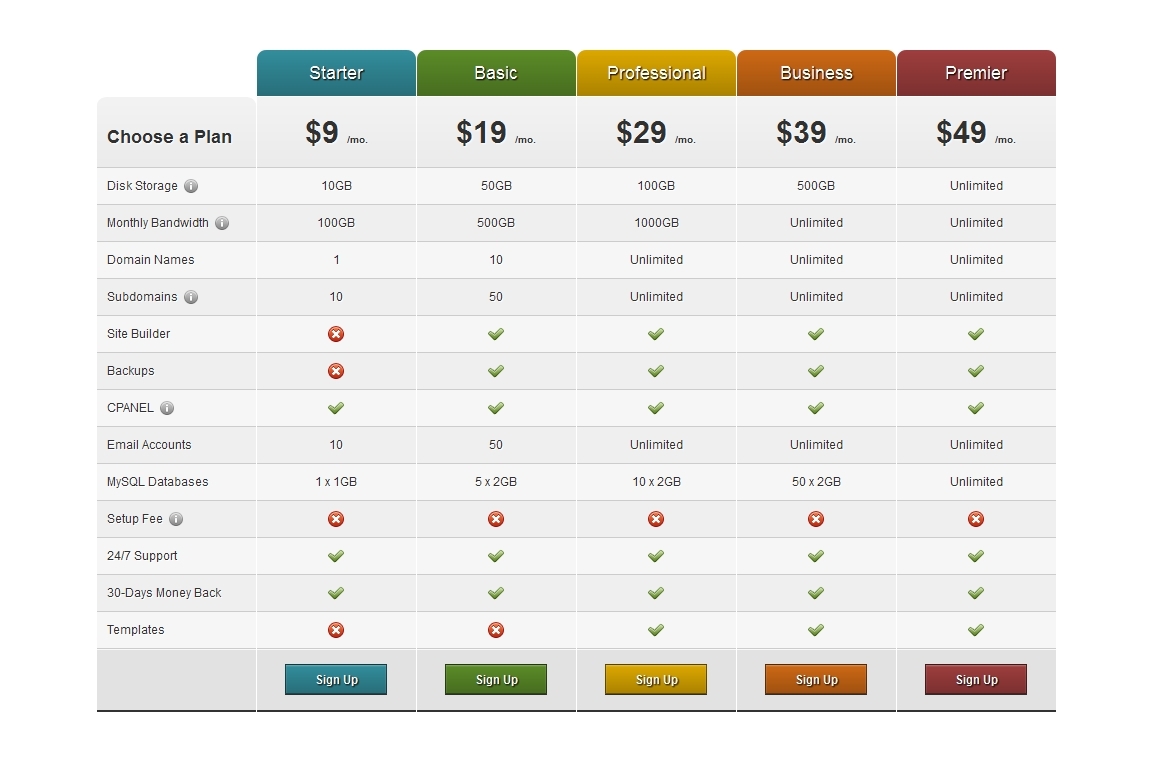
1. Icon Table by Travis Williamson 2. Zebra Striping w/ Colors by Agustin Ortiz 3. Dark Purple Table by Mike Torosian 4. Professional Pricing by LittleSnippets 5. Table With Hover Effects by Nidheesh Balachandran 6. Bootstrap Pricing Tables by Sahar Ali Raza 7. Material Design Pricing Table by Morten Sørensen 8.

Pricing Table Using HTML & CSS Simple Pricing Table Design Pricing Card Using HTML and CSS
by MondayFlight in Pricing Tables. Software Version: File Types Included: HTML. (16) 203 Sales. Last updated: 22 Dec 13. Live Preview. Get 167 pricing table CSS templates on CodeCanyon such as Pricepro Bootstrap5 Pricing Tables, CSS3 Compare Pricing Tables, Clean Pricing Table.

20 HTML & CSS Pricing Tables W3tweaks
1. Bestseller: CSS3 Responsive WordPress Compare Pricing Tables Simplicity is what makes CSS3 Responsive WordPress Compare Pricing Tables a bestseller. Built in pure CSS3, it comes only in two styles so you are not overwhelmed by too many choices.

15 Elegant CSS Pricing Tables for Your Latest Web Project
Pricing Tables Simple responsive pricing tables, in 3 different styles and with a bouncy animation while switching to different plans. View demo Download Check our new component library → A ready-to-use pricing table is one of those resources to have in our toolbox.

Responsive Pricing Table Design Using Bootstrap, HTML & CSS.
You can also link to another Pen here (use the .css URL Extension) and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, use the appropriate URL Extension and we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency.

20+ HTML CSS Pricing Table Examples OnAirCode
Oct 31, 2022 • 5 min read HTML/CSS JavaScript for Designers CSS Toggle button switches are a classic UX trend often met in different parts of a website or an app. In a previous tutorial, we discussed how to build a CSS-only switch component for a simple to-do checklist.

30+ Pricing Table For Your Next Responsive Website ThemeWagon
1. Pricing table and its Importance 2. Some inspiration design of pricing table 3. Collection of pricing table (30+ pricing tables) 3.1. Free Templates 3.2. Bootstrap pricing table 3.3. Tailwind CSS Pricing table 4. Final thoughts 5. Recommended for you Pricing table and its Importance